In this tutorial we will see how to update or delete product(s) from cart. Usually shopping cart has separate cart page before checkout. I will also make separate page for cart. As you know, in my last post I have implemented add to cart functionality using session. So in this tutorial I will be printing session data with some other actions.

PHP:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?php session_start(); require_once('./inc/config.php'); require_once('./inc/helpers.php'); if(isset($_GET['action'],$_GET['item']) && $_GET['action'] == 'remove') { unset($_SESSION['cart_items'][$_GET['item']]); header('location:cart.php'); exit(); } include('layouts/header.php'); ?> |
In above code I have used session_start function and include config.php and helpers.php file. And then I put if condition to remove cart item(s). After that I have included header.php
HTML:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
<div class="row"> <div class="col-md-12"> <?php if(empty($_SESSION['cart_items'])){?> <table class="table"> <tr> <td> <p>Your cart is emty</p> </td> </tr> </table> <?php }?> <?php if(isset($_SESSION['cart_items']) && count($_SESSION['cart_items']) > 0){?> <table class="table"> <thead> <tr> <th>Product</th> <th>Price</th> <th>Qty</th> <th>Total</th> </tr> </thead> <tbody> <?php $totalCounter = 0; $itemCounter = 0; foreach($_SESSION['cart_items'] as $key => $item){ $imgUrl = PRODUCT_IMG_URL.str_replace(' ','-',strtolower($item['product_name']))."/".$item['product_img']; $total = $item['product_price'] * $item['qty']; $totalCounter+= $total; $itemCounter+=$item['qty']; ?> <tr> <td> <img src="<?php echo $imgUrl; ?>" class="rounded img-thumbnail mr-2" style="width:60px;"><?php echo $item['product_name'];?> <a href="cart.php?action=remove&item=<?php echo $key?>" class="text-danger"> <i class="bi bi-trash-fill"></i> </a> </td> <td> $<?php echo $item['product_price'];?> </td> <td> <input type="number" name="" class="cart-qty-single" data-item-id="<?php echo $key?>" value="<?php echo $item['qty'];?>" min="1" max="1000" > </td> <td> <?php echo $total;?> </td> </tr> <?php }?> <tr class="border-top border-bottom"> <td><button class="btn btn-danger btn-sm" id="emptyCart">Clear Cart</button></td> <td></td> <td> <strong> <?php echo ($itemCounter==1)?$itemCounter.' item':$itemCounter.' items'; ?> </strong> </td> <td><strong>$<?php echo $totalCounter;?></strong></td> </tr> </tr> </tbody> </table> <div class="row"> <div class="col-md-11"> <a href="checkout.php"> <button class="btn btn-primary btn-lg float-right">Checkout</button> </a> </div> </div> <?php }?> </div> </div> <?php include('layouts/footer.php');?> |
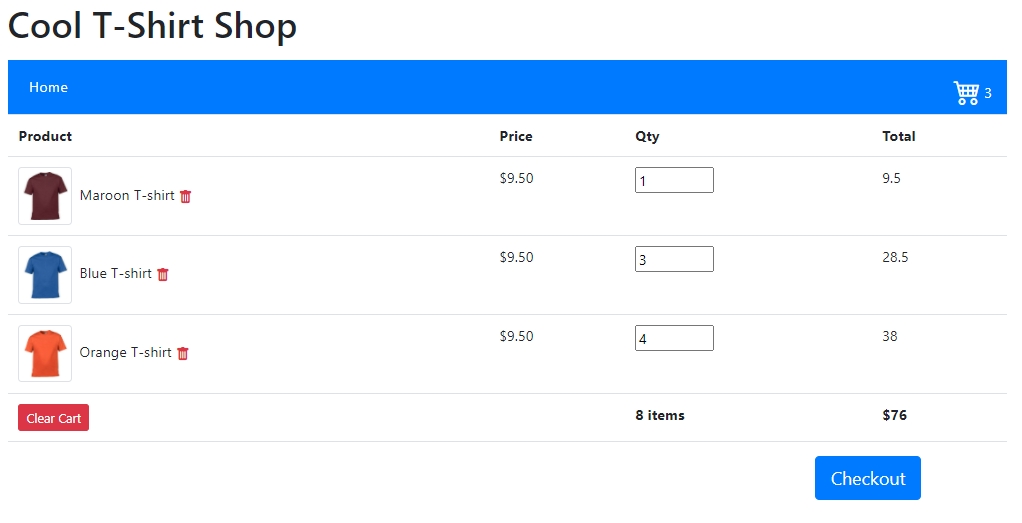
As you can see after starting 2 divs. I have added a condition for empty cart. If session is empty or having no data in cart_items index, I will print empty cart message. Next I have added condition for not empty cart_items and display cart data using foreach loop. Each cart item has trash bin and quantity input field. User can remove or add quantity using trash and quantity input. In the end I am displaying total quantity and total price. There is also a clear cart button which will use to clear cart items.
jQuery:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
$(document).ready(function(){ $(".cart-qty-single").change(function(){ let getItemID = $(this).data('item-id'); let qty = $(this).val(); $.ajax({ type:'POST', url:'ajax_calls.php', dataType: 'json', data: {action:'update-qty', itemID: getItemID, qty: qty}, success:function(data){ if (data.msg == 'success') { window.location.href='cart.php'; } } }); }); $('#emptyCart').click(function(){ $.ajax({ type: 'POST', url: 'ajax_calls.php', dataType: 'json', data: {action:'empty',empty_cart:true}, success:function(data){ if (data.msg == 'success') { window.location.href = 'cart.php'; } } }); }); }); |
In footer.php, I added cart.js file which has above code. First event is used to update cart quantity. Whenever user change the quantity of a product this event will trigger ajax request to ajax_calls.php and that script would update cart quantity. Second event is used to empty shopping cart. When user will click on Clear Cart button, this event will trigger.
Ajax Request:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<?php session_start(); if(isset($_POST['action']) && $_POST['action'] == 'update-qty') { $sessionItem = $_POST['itemID']; $sessionItemQty = $_POST['qty']; $productSessionPrice = $_SESSION['cart_items'][$sessionItem]['total_price']; $_SESSION['cart_items'][$sessionItem]['qty'] = $sessionItemQty; $_SESSION['cart_items'][$sessionItem]['total_price'] = $sessionItemQty * $productSessionPrice; echo json_encode(['msg' => 'success']); exit(); } if(isset($_POST['action']) && $_POST['action'] == 'empty') { unset($_SESSION['cart_items']); echo json_encode(['msg' => 'success']); exit(); } |
This file has 2 separate conditions. First one is for update cart quantity in session. And second condition is used to clear all cart data in session.
Also read:
- PHP Shopping Cart – Step by Step
- PHP Shopping Cart – Setup Directory Structure and MYSQL Database
- PHP Shopping Cart – Display Products from Database
- PHP Shopping Cart – Add to Cart using Session
- PHP Shopping Cart – Create Single Product Page
- PHP Shopping Cart – Checkout code with validation
